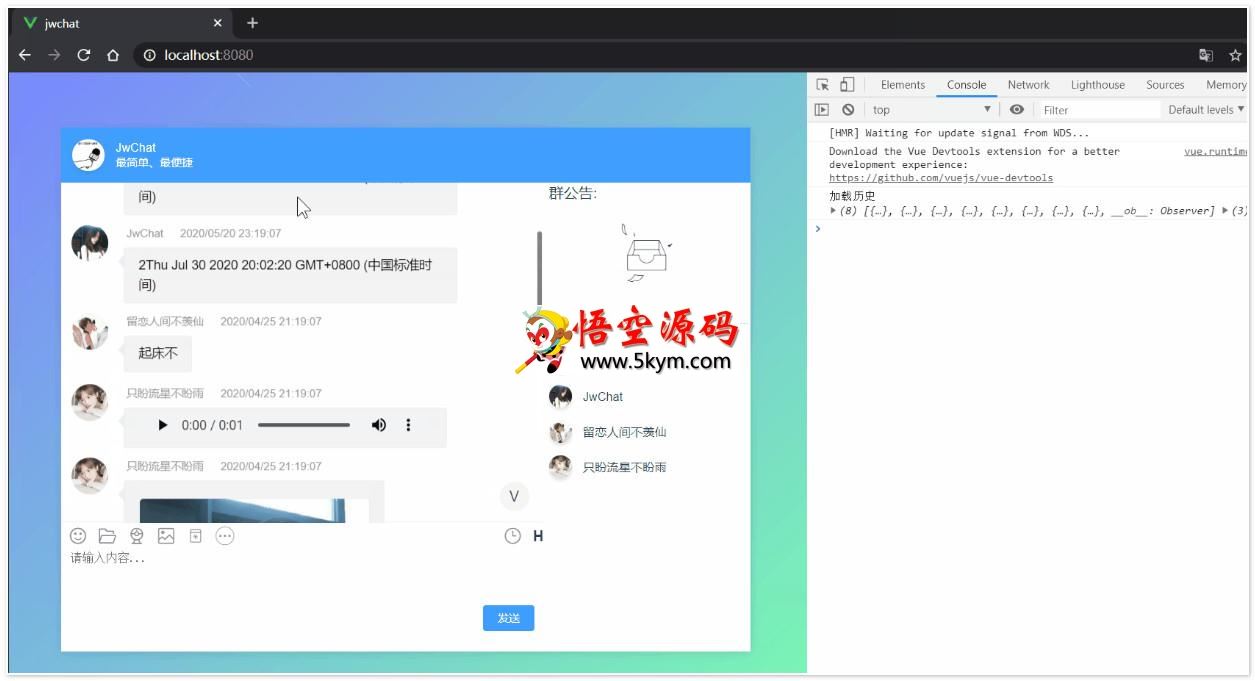
JwChat极简聊天框组件 v1.0.6
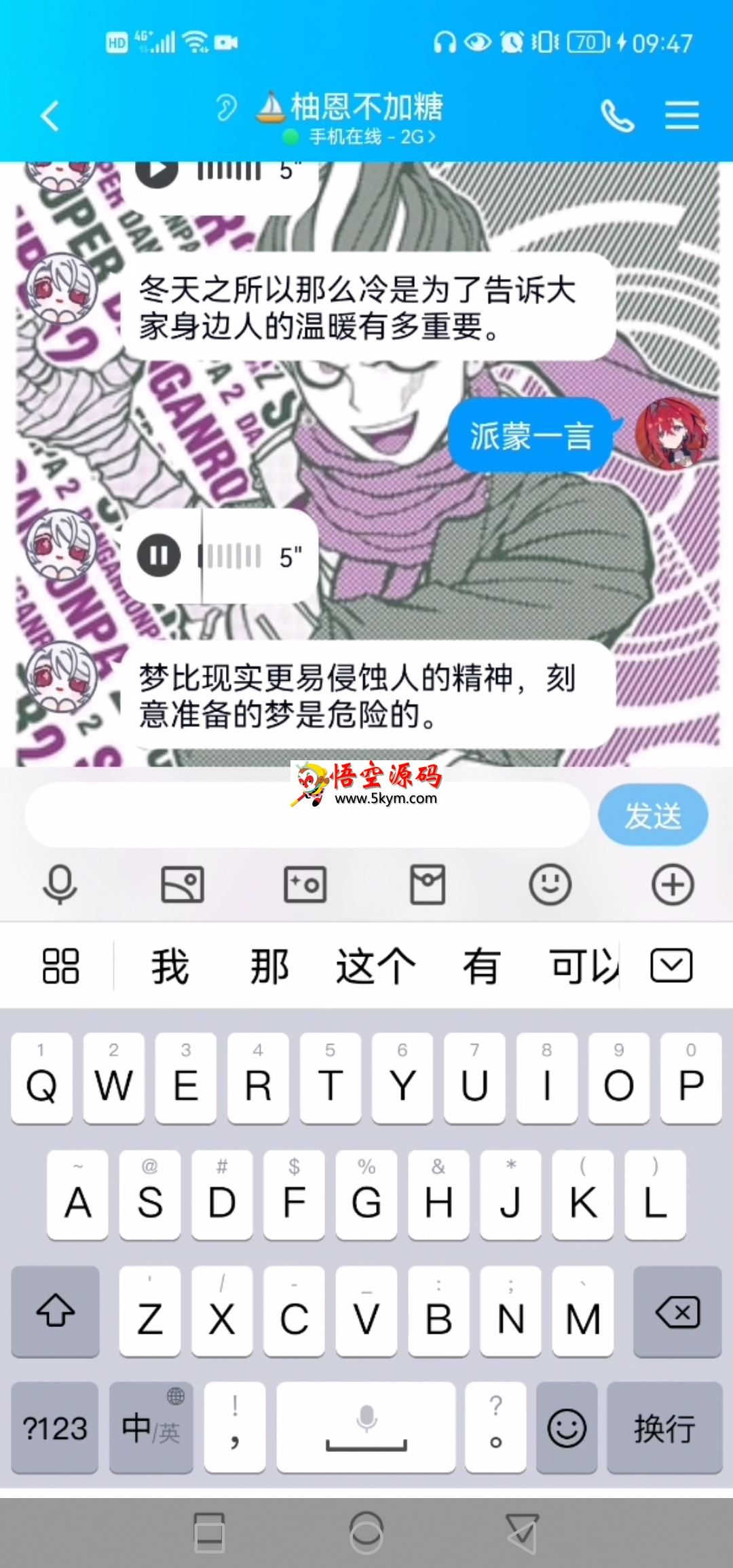
JwChat极简聊天框组件是一款基于Vue和ElementUI极简的聊天框组件。
软件包含了表情包功能,可自动匹配微信表情。还包含了聊天窗口配置组件,可以自由配置顶部状态栏和右侧信息栏。
JwChat安装:
使用 npm 安装
npm install jwchat
使用 yarn 安装
yarn add jwchat
JwChat使用:
1、因为本组件是基于 element-ui 开发。首先需要引入 element-ui。
npm install element-ui
2、在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import Chat from 'jwchat';
import 'jwchat/lib/JwChat.css';
Vue.use(Chat)
3、在 *.vue 中引入
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:toolConfig="tool"
/>

下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!