果酱小店开源电商系统源码 v2.0
果酱小店开源电商系统源码是一个模块化的 B2C 社交电商系统,基于当下最热门的开源技术进行构建,后端基于 PHP 框架 Laravel,前端基于微信小程序,vue.js,实现完全的前后端分离。
果酱小店开源电商系统源码数年来服务于包括美资500强在内的大型企业项目,以及数十个成功创业项目,覆盖美妆、餐饮、服装、电商等多行业全服务场景,在实战中不断优化,在前沿的商业环境中更新迭代。
果酱小店开源电商系统源码是从公司商业产品中抽离出来的开源版本,对于基础模块(比如Component目录下的组件)我们达到了 100% 的单元测试覆盖率,保证了产品的健壮性,无论是用于商业项目还是自学,都是非常不错的选择。同时,开源版本基于MIT协议,可用于任何场景。
果酱小店开源电商系统源码致力于为中高级IT开发者,提供可使用、检验、交流并获得成长的开源产品。
在后续的版本中,我们还会开发uni-app版本,此版本覆盖H5、小程序以及APP,同时,我们还会去结合 Swoole 来解决 Laravel框架自身的性能问题。
一、文件说明:
源码包中总共包含4个文件,其中:
ec.api-develop.zip是api + 后台管理源码
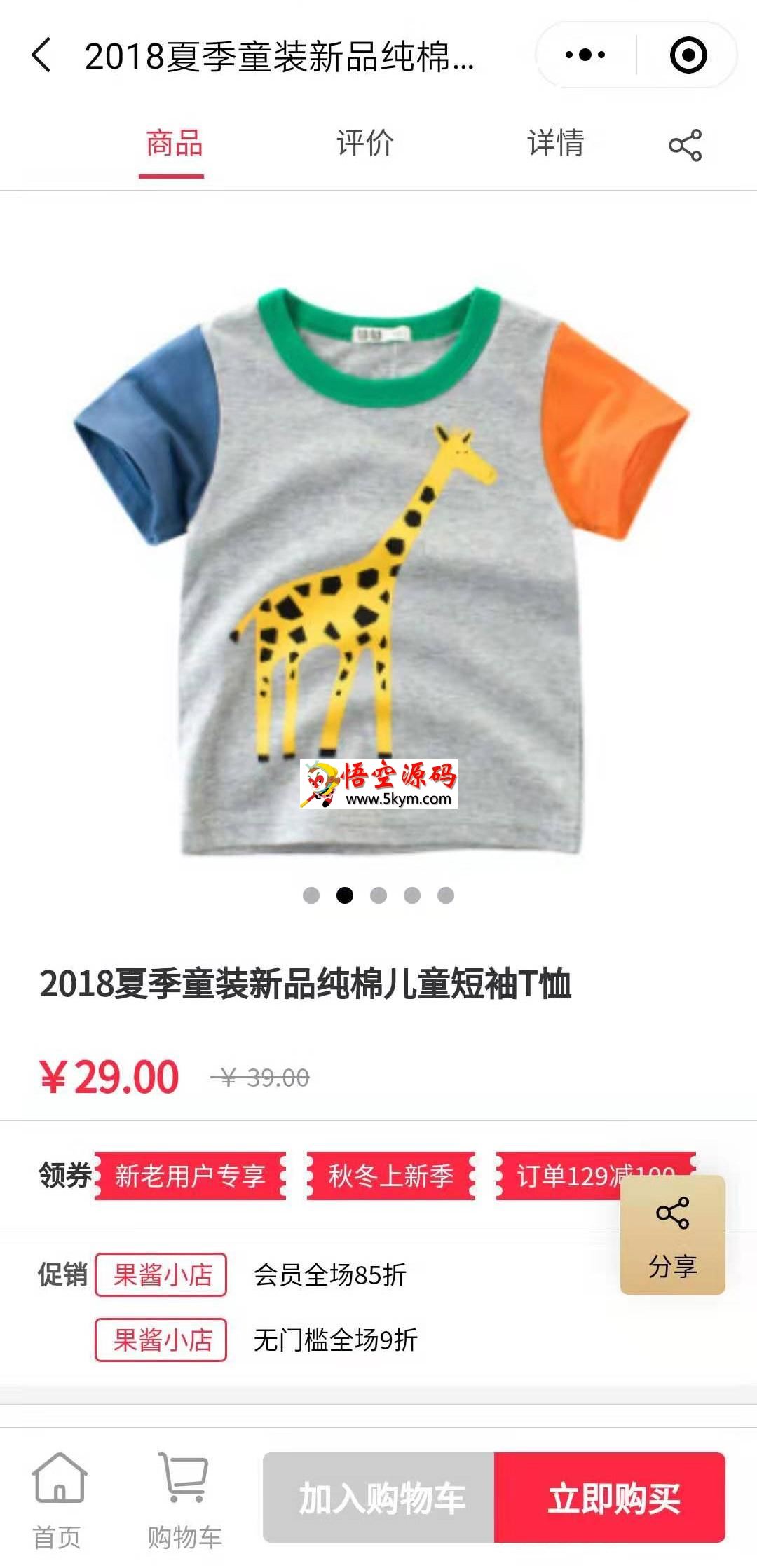
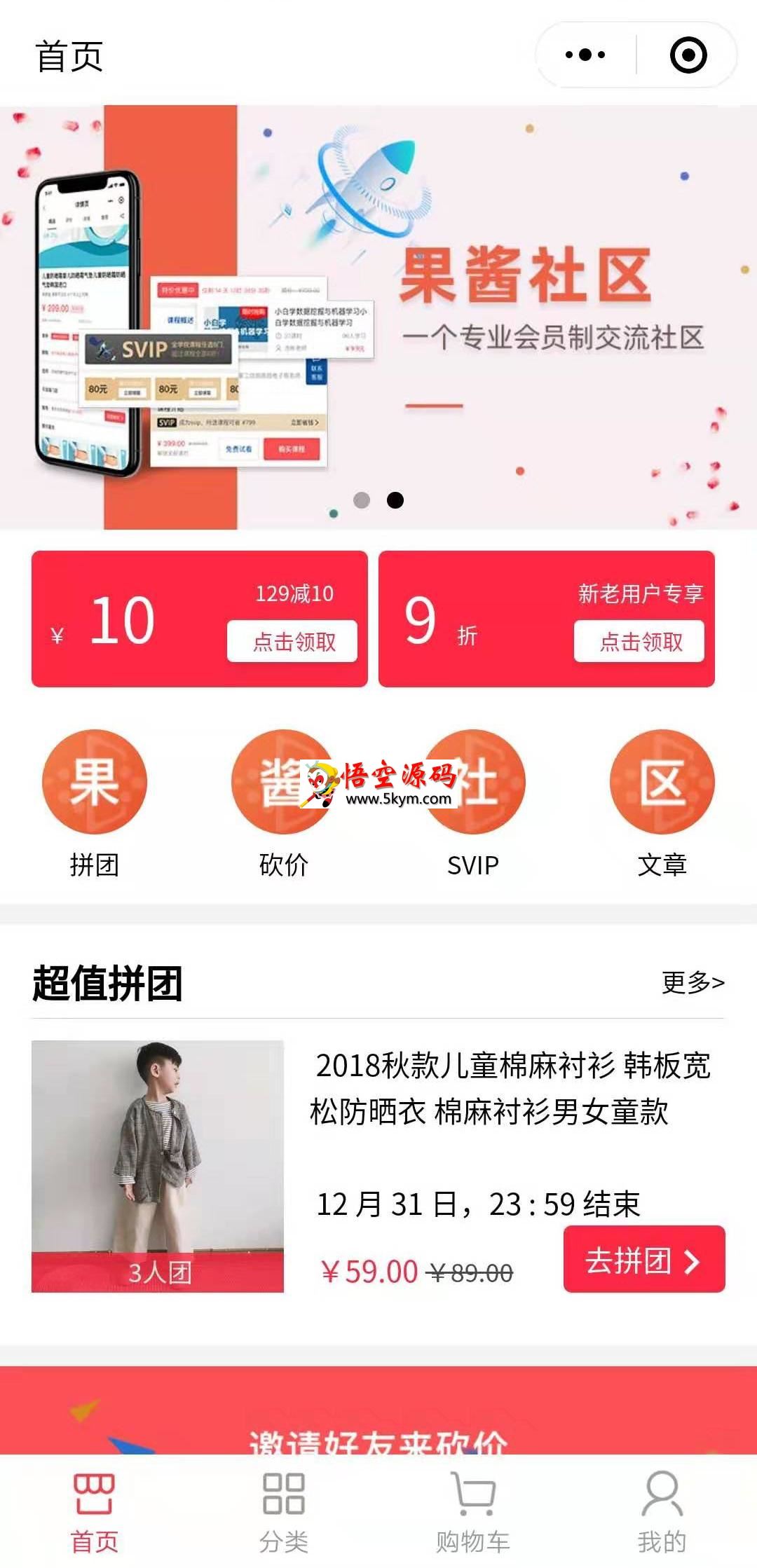
ec.miniprogram-vip.zip是小程序源码
iBrand开源电商功能版本说明.png 是我们各个版本的功能清单
二、前端小程序说明
特性:
1、使用小程序原生语言开发,开发门槛低。
2、使用gulp+webpack开发,编辑打包更方便。
3、使用Less,编写样式更简单。
4、接口请求,常用函数统一封装,调用更简单。
安装:
git clone git@github.com:ibrandcc/miniprogram-ecommerce-open-source.git // 克隆当前项目
npm install // 安装项目所需依赖
npm install --global gulp // 如果电脑上没有安装gulp,需要全局安装下,有安装可忽略
gulp // 用来编译less为wxss
npm run dev // 编译,会在当前项目生成dist目录,使用微信开发者工具打开目录就可以看到效果。注意:开发项目还是打开项目目录即可。
npm run build // 编译当前项目
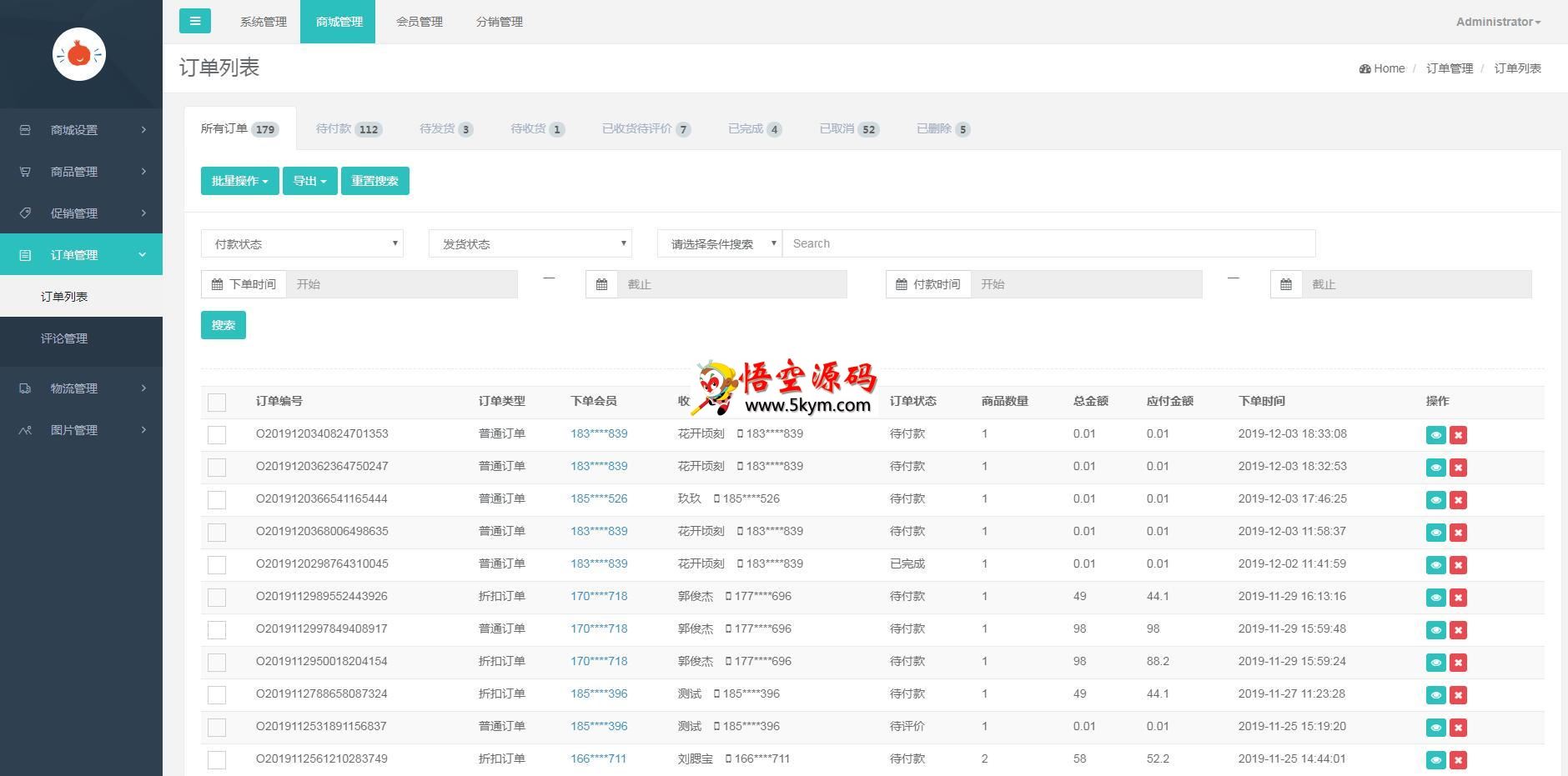
三、API+后台管理说明
特性:
1、使用 Laravel + dingo/api 完成接口开发。
2、基于 Modules 或者 Package 开发模式,每个模块都是一个 Package,并且基础模块完成了单元测试,可复用性和可扩展性高。
3、基于 Laravel-admin 实现管理后台。
4、符合国内绝大部分B2C电商需求,同时可以轻易改造成 B2B、O2O、S2B2C模式。
在使用过程中如果遇到什么问题,可以联系我们或者访问我们的官网





下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!