emlog插件-古典云纹返回顶部 v1.1
古典云纹返回顶部插件是基于emlog博客网站进行开发的中国风返回顶部插件。
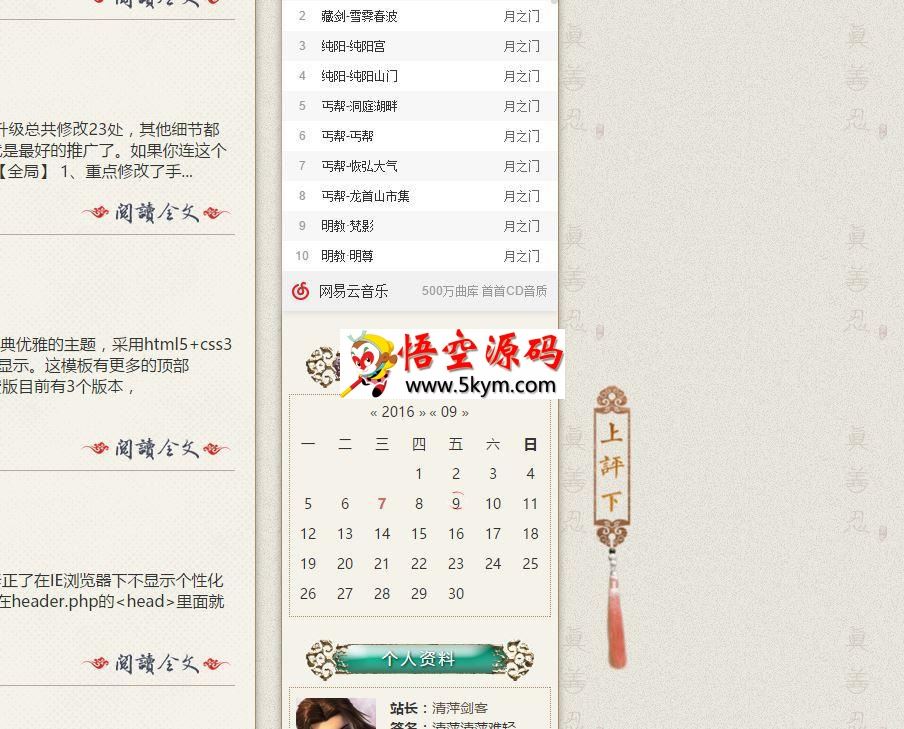
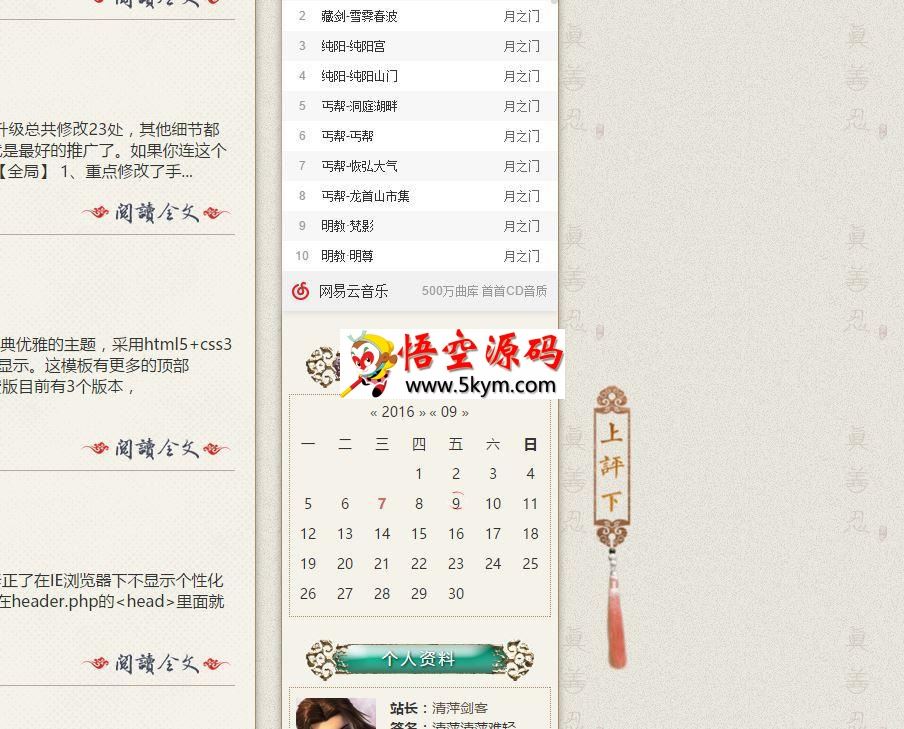
说实话网上的返回顶部太多了,但中国风的还是很少,几乎很少看到,于是本人着手制作了几款。这是一款比较美观的中国风返回顶部。
该古典云纹是网上找的云纹边框素材,然后再找的流苏,用Adobe Photoshop合成后,再用Adobe After Effects做飘动动画,最后导出为png,用css帧动画运用在网页中。该动画的css悬停用的是滤镜变色。
js用的是jquery+gsap(动画制作利器)+ScrollToPlugin.js,其中速度有快有慢,js里有注释。在这里完全可以用jquer来搞定,不用那么复杂,因为我的模板用了gasp,所以单独提取出来就显得有点多余了,效果只供参考,抛砖引玉。html里面有详细的注释。
使用说明:
1、如果安装插件后,点击按钮无反应,请点插件设置页面,开启 加载jquery。默认是关闭的。
2、在首页点击“评”字时跳转到你指定的页面,通常是留言板,如:http://***/book/
如果你没有留言板可以新建一个文章或页面做留言板,然后再把地址粘贴过来。
3、填写你的模板日志页评论区域或评论框的id或class,比如:#comment-place或#comment
点击后屏幕将滚动到这里。如果你不会查id,在浏览器中按F12或右键点审查元素找到评论区域的id即可。
4、点击“下”时滚动到你指定的id或class元素,如:#footerbar或.footer
5、此返回顶部在1366px分辨率下会隐藏掉,在手机端根本不会输出,不会产生任何垃圾,给模板造成负担。
6、此插件是根据舍力的客户插件修改过来的,因为是第一次做插件,不大会。所以不完美的地方在于微语页面的判断代码无效。本来是在首页、微语页和其他非日志的页面,点评字是跳转到留言板的,可是写了日志页和微语页的判断代码无效,郁闷了。
清萍古典云纹返回顶部emlo插件更新日志:
2016.9.9 升级为 v1.1
1、修正了微语判断失效的问题,现在可以成功跳转到留言板或指定页面了。
2、优化了部分代码。




说实话网上的返回顶部太多了,但中国风的还是很少,几乎很少看到,于是本人着手制作了几款。这是一款比较美观的中国风返回顶部。
该古典云纹是网上找的云纹边框素材,然后再找的流苏,用Adobe Photoshop合成后,再用Adobe After Effects做飘动动画,最后导出为png,用css帧动画运用在网页中。该动画的css悬停用的是滤镜变色。
js用的是jquery+gsap(动画制作利器)+ScrollToPlugin.js,其中速度有快有慢,js里有注释。在这里完全可以用jquer来搞定,不用那么复杂,因为我的模板用了gasp,所以单独提取出来就显得有点多余了,效果只供参考,抛砖引玉。html里面有详细的注释。
使用说明:
1、如果安装插件后,点击按钮无反应,请点插件设置页面,开启 加载jquery。默认是关闭的。
2、在首页点击“评”字时跳转到你指定的页面,通常是留言板,如:http://***/book/
如果你没有留言板可以新建一个文章或页面做留言板,然后再把地址粘贴过来。
3、填写你的模板日志页评论区域或评论框的id或class,比如:#comment-place或#comment
点击后屏幕将滚动到这里。如果你不会查id,在浏览器中按F12或右键点审查元素找到评论区域的id即可。
4、点击“下”时滚动到你指定的id或class元素,如:#footerbar或.footer
5、此返回顶部在1366px分辨率下会隐藏掉,在手机端根本不会输出,不会产生任何垃圾,给模板造成负担。
6、此插件是根据舍力的客户插件修改过来的,因为是第一次做插件,不大会。所以不完美的地方在于微语页面的判断代码无效。本来是在首页、微语页和其他非日志的页面,点评字是跳转到留言板的,可是写了日志页和微语页的判断代码无效,郁闷了。
清萍古典云纹返回顶部emlo插件更新日志:
2016.9.9 升级为 v1.1
1、修正了微语判断失效的问题,现在可以成功跳转到留言板或指定页面了。
2、优化了部分代码。




下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!