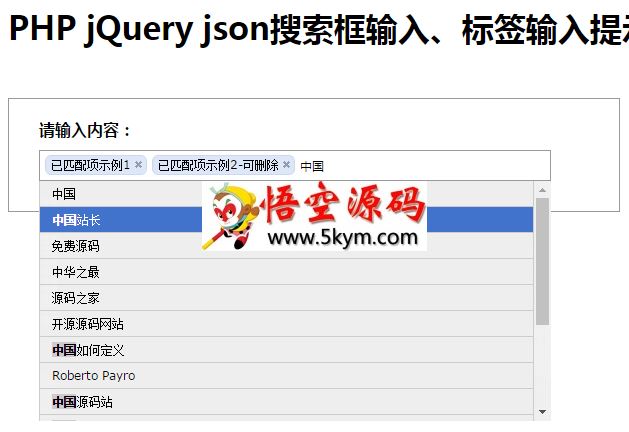
PHP jQuery json搜索框输入提示示例 1.0
PHP jQuery json搜索框输入提示特效,运用了JSON技术实现的ajax搜索提示,当用户在搜索框输入内容时,可显示出可能的内容列表,会智能匹配搜索项,用户可通过鼠标选择这些匹配项,免去用户操作的麻烦。另外本效果也可用户标签输入提示效果,匹配项会智能填充背景,并添加删除功能,在一些大网站,经常见到这种效果,希望本源码会对你有所帮助。
安装说明:
1、fetched.php 搜索框或标签输入框的下拉提示内容,一般情况下,此文件的内容取自数据库,需要和MYSQL等结合,从数据库中读取管理员或用户在添加文章时的标签信息,按照数组格式生成在fetched.php中。
2、在form表单结束处,添加以下代码调用fetched.php看的内容,如下代码所示:
<script language="JavaScript">
$(document).ready(function() {
$.facebooklist('#facebook-demo', '#preadded', '#facebook-auto','fetched.php', 10);
});
</script>
3、用户通过单击调用显示在列表中的内容项,会自动将所选内容项添加到输入框中,无需手动输入。

下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!