FEA 中文前端框架 v1.4.0
FEA是一款轻量级、模块化的中文前端框架可快速构建强大的网页前端界面。
特点:
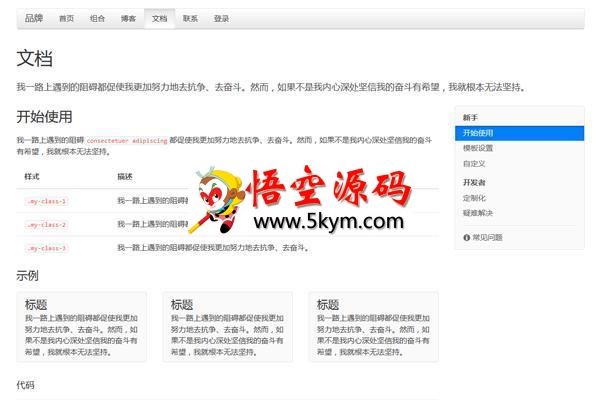
FEA 为您提供了全面的HTML、CSS及JS组件,它们使用简单,容易定制和扩展。
[LESS]FEA 基于 LESS 开发,代码结构清晰简单,易于扩展和维护。
[组件]体积小、反应灵敏的响应式组件,使用一致的、无冲突的命名规则。
[自定义]可根据 FEA 基本的风格及样式,轻松地自定义创建出自己喜欢的主题样式。
[响应式]根据不同的屏幕分辨率与上网设备,FEA 会自动响应提供一致的体验。
FEA 中文前端框架 v1.4.0 更新信息:
修复 subnavJustify 窗口适应
添加轮播组件
修改关闭按钮默认透明度
优化面板
优化表单输入框,添加密码输入框,文件输入框,下拉框
图标增加及更改[icon-win8 改为 icon-win]
添加瀑布流组件
$.FEA.goTop(); 改为 $.FEA.gotop();
修复滚动监控空#错误
删除 modal 组件, 添加 dialog 组件
primary状态更改为info状态
更改按钮及输入框圆角大小
更改网格类分栏类名[col-* 改为 width-*]
删除封面[cover]





特点:
FEA 为您提供了全面的HTML、CSS及JS组件,它们使用简单,容易定制和扩展。
[LESS]FEA 基于 LESS 开发,代码结构清晰简单,易于扩展和维护。
[组件]体积小、反应灵敏的响应式组件,使用一致的、无冲突的命名规则。
[自定义]可根据 FEA 基本的风格及样式,轻松地自定义创建出自己喜欢的主题样式。
[响应式]根据不同的屏幕分辨率与上网设备,FEA 会自动响应提供一致的体验。
FEA 中文前端框架 v1.4.0 更新信息:
修复 subnavJustify 窗口适应
添加轮播组件
修改关闭按钮默认透明度
优化面板
优化表单输入框,添加密码输入框,文件输入框,下拉框
图标增加及更改[icon-win8 改为 icon-win]
添加瀑布流组件
$.FEA.goTop(); 改为 $.FEA.gotop();
修复滚动监控空#错误
删除 modal 组件, 添加 dialog 组件
primary状态更改为info状态
更改按钮及输入框圆角大小
更改网格类分栏类名[col-* 改为 width-*]
删除封面[cover]





下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!
上一篇:博闻广记古典式网页模板 v1.8