微信小程序源码下载 微信小程序demo:实现瀑布流布局模式
小程序名称: 微信小程序源码下载 微信小程序demo:实现瀑布流布局模式
小程序介绍:
实现方式
虽然实现方式很简单,但是我起初没有想到,也是绕了很远的路才想到。当你看到下面的解决方案的时候,请不要说我sb,因为我确实是没有想起来,太久没有学习前端知识,很多属性基本没有见过。
使用css3的
column-*
属性
column-width
column-count
column-gap
如果熟悉css3的朋友可能一下子就想起来了,但是我并没有 我是绕了一大圈才想起来
实现方式
column-count: 用于分割几列,这样你就可以通过直接设置几列,而不用担心屏幕宽度,当然这里有个坑哈,就是图片自适应!
column-gap: 间距不提。
至于几个属性的使用,建议自己w3c一下
心酸历程
实际上在着手做瀑布流的时候,我想到过纯css的的方法,但是我没有看到过column-*属性,因为已经很久没有再次学习css了。
为什么会首先考虑纯css路线 原因很简单,微信小程序没有dom操作,如果按照常规的路线是无法实现的。纯float是不科学的,因为,你自己可以尝试,float达不到瀑布流的间隙插针的效果。
常规的瀑布流实现方式 前端工程师看到瀑布流的时候,会想到很对js库,或者jquery库,这些库的实现原理大同小异,基本上都是使用了“绝对定位”进行计算布局。
我的弯路 我毫不犹豫的想要按照常规的瀑布实现方式,但是没有办法实现那么多dom层级嵌套计算,所以想了很久没有想通,才跳回到纯css路线的,后面搜索发现了column-*属性,所以才浪费了很长时间。
总结
既然微信小程序没有Dom操作,可以通过css3的很多属性来解决一些问题
小程序源码目录结构:
images — 存放项目图片文件
pages — 存放项目页面文件
utils — 存放项目数据获取,日期格式化等文件
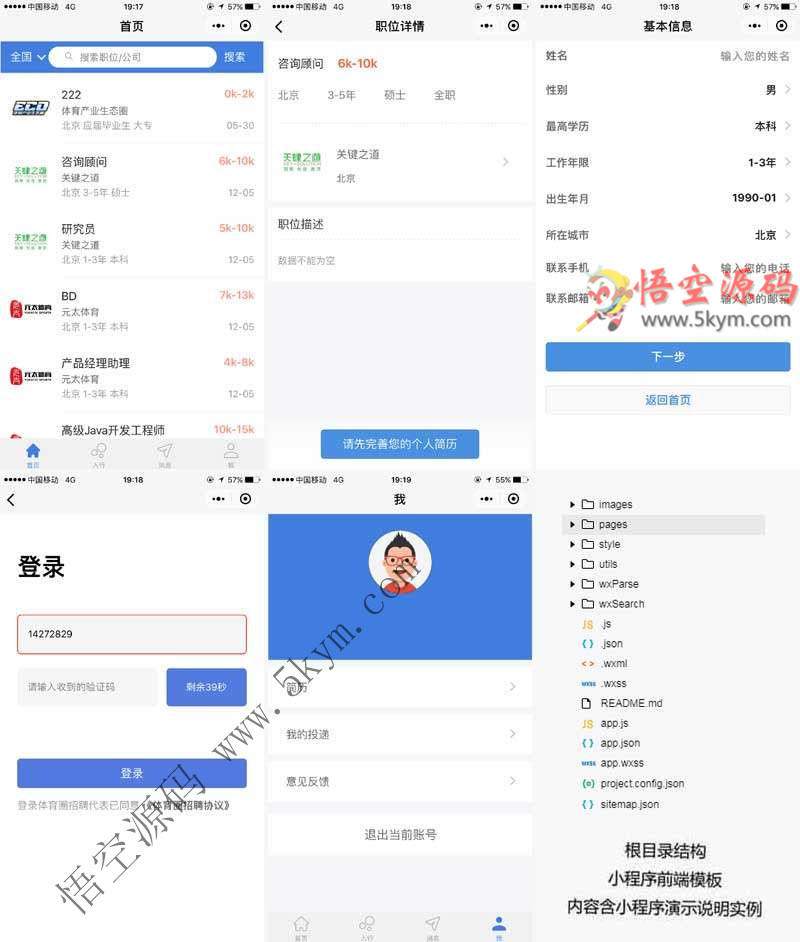
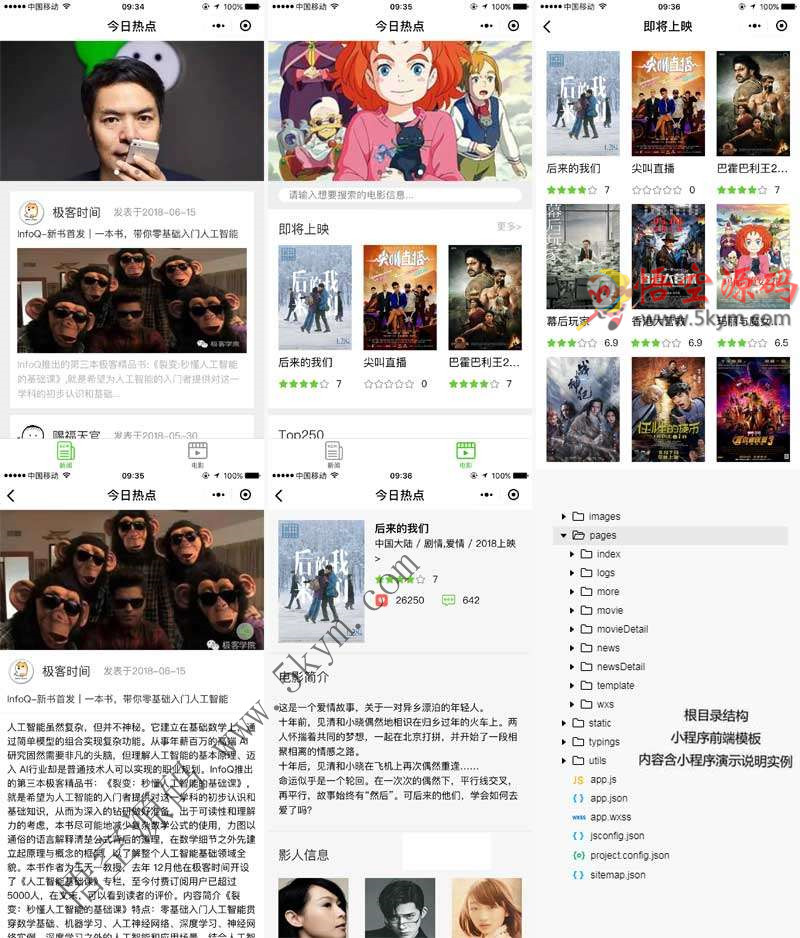
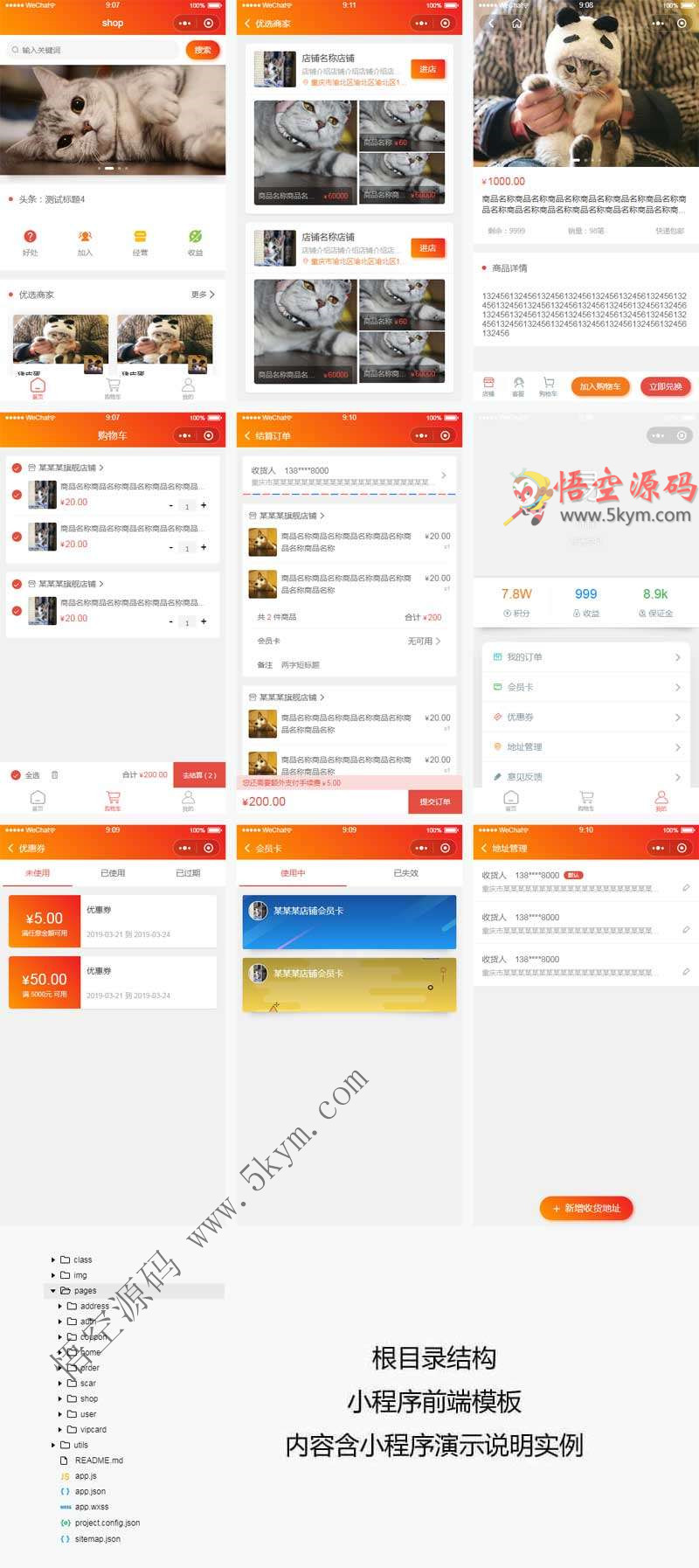
测试截图:

欢迎加入2000人小程序开发运营交流QQ群:462659809 点我加入
本小程序源码为开发者分享的小程序demo版,不保证全部可以用,不保证所有都有后台
小程序demo版本一般取消自己检查代码,用小程序开发工具调试修改,不能直接上架应用,另外涉及到部分比较严格的类目不保证上架
教程:如您还处在小程序开发大门外,想快速学习创建设计小程序,欢迎学习腾讯自己录制的小程序课程:腾讯自研小程序开发课程 【Next学位x微信】官方微信小程序开发 https://www.5kym.com/study/shipin/12806.html
AD:我们推出【微连小程序平台】专门解决新手想使用小程序,但又不放心源码安全性,不会调试的问题。
【微连小程序平台】直接打包上架微信小程序包括(商城小程序,分销商城小程序,答题小程序,微信小游戏拼团小程序,砍价小程序,门店小程序,外卖小程序,企业展示小程序,点餐小程序,付费阅读小程序,投票小程序,口令红包小程序,淘宝客小程序,京东客小程序等等上百个小程序运营版直接可以上线使用);微连平台所有小程序单独出售,也可出售源码,也面向用户招收代理。(咨询QQ:345424724)
另:本站长期销售小程序智能一键生成平台,不懂代码也可做出各种高大上小程序,全部DIY操作,30+组件自由结合,解决300+行业小程序使用场景!详情咨询QQ:345424724
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!