【ecshop教程】ECSHOP商品加入购物车仿淘宝效果
各位ECSHOP网店系统用户大家好,欢迎来到ecshop教程网图文教程,今天为大家详细解说一下ECSHOP商品加入购物车仿淘宝效果。
ECSHOP教程网ECSHOP视频教程也再不断的完善与跟进,期待大家的关注!希望在ECSHOP的道路上,ECSHOP教程网与您一路同行!
下来我把我的做法贴出来 网友们做参考 有不对的地方多多指正。
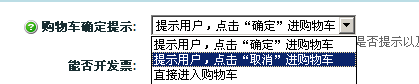
1、后台网店设置 购物车确定提示 选择为
2、打开js/common.js 104行 就是case '1' 替换之前的 if (confirm(result.message)) location.href = cart_url;为
<p>opencartDiv(result.shop_price,result.goods_name,result.goods_thumb,result.goods_brief,result.goods_id,result.goods_price,result.goods_number);</p><p></p> |
3、复制
<p>function opencartDiv(price,name,pic,goods_brief,goods_id,total,number)</p><p>{</p><p>var _id = "speDiv";</p><p>var m = "mask";</p><p>
</p><p>if (docEle(_id)) document.removeChild(docEle(_id));</p><p>if (docEle(m)) document.removeChild(docEle(m));</p><p>//计算上卷元素值</p><p>var scrollPos; </p><p>if (typeof window.pageYOffset != 'undefined') </p><p>{ </p><p>scrollPos = window.pageYOffset; </p><p>} </p><p>else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') </p><p>{ </p><p>scrollPos = document.documentElement.scrollTop; </p><p>} </p><p>else if (typeof document.body != 'undefined') </p><p>{ </p><p>scrollPos = document.body.scrollTop; </p><p>}</p><p>
</p><p>var i = 0;</p><p>var sel_obj = document.getElementsByTagName('select');</p><p>while (sel_obj[i])</p><p>{</p><p>sel_obj[i].style.visibility = "hidden";</p><p>i++;</p><p>}</p><p>
</p><p>// 新激活图层</p><p>var newDiv = document.createElement("div");</p><p>newDiv.id = _id;</p><p>newDiv.style.position = "absolute";</p><p>newDiv.style.zIndex = "10000";</p><p>newDiv.style.width = "500px";</p><p>newDiv.style.height = "270px";</p><p>newDiv.style.top = (parseInt(scrollPos + 200)) + "px";</p><p>newDiv.style.left = (parseInt(document.body.offsetWidth) - 400) / 2 + "px"; // 屏幕居中</p><p>newDiv.style.background = "#fff";</p><p>newDiv.style.border = "5px solid #37911C";</p><p>var html = '';</p><p>
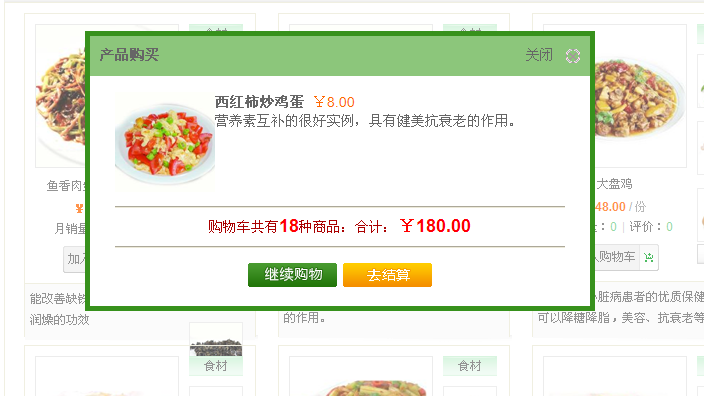
</p><p>//生成层内内容</p><p>html = '<div style="font-size:14;background:#8cc67b;width:480px;height:40px;line-height:40px;padding:0 10px;font-size:14px; "><span style="float:left; font-weight:bold">产品购买</span><a href=\'javascript:cancel_div()\' style="float:right;padding:0 26px 0 0;background:url(themes/popocai/images/ico_closebig.gif) right center no-repeat;cursor:pointer;" >关闭</a></div><div class="cartpopDiv"><div class="toptitle"><a href="goods.php?id='+goods_id+'" class="pic"><img src='+pic+' width="100" height="100"/></a><p><font style="font-weight:bold">'+name+'</font> <font style="color:#ff6701">'+price+'</font>
'+goods_brief+'</p></div>';</p><p>
</p><p>html += '<div class="coninfo">';</p><p>html +='<table cellpadding="0" height="30"><tr><td align="center" >购物车共有<font style="color:#ff6701;"><strong>'+number+'</strong></font>种商品:合计:<font style="color:#ff6701;"><strong>'+total+'</strong></font></td></tr>';</p><p>html += '</table>';</p><p>html +='</div>'; </p><p>
</p><p>
</p><p>html +="<div style='float:left;width:450px;text-align:center;padding:15px 0 0;'><a href='index.php'><img src='themes/popocai/images/goon_ico.gif'></a> <a href='flow.php'><img src='themes/popocai/images/jsico.gif'></a></div>";</p><p>html +='</div></div>';</p><p>newDiv.innerHTML = html;</p><p>document.body.appendChild(newDiv);</p><p>// mask图层</p><p>var newMask = document.createElement("div");</p><p>newMask.id = m;</p><p>newMask.style.position = "absolute";</p><p>newMask.style.zIndex = "9999";</p><p>newMask.style.width = document.body.scrollWidth + "px";</p><p>newMask.style.height = document.body.scrollHeight + "px";</p><p>newMask.style.top = "0px";</p><p>newMask.style.left = "0px";</p><p>newMask.style.background = "#FFF";</p><p>newMask.style.filter = "alpha(opacity=30)";</p><p>newMask.style.opacity = "0.40";</p><p>document.body.appendChild(newMask);</p><p>
</p><p>}</p> |
到这个common.js里 大家看了会觉的这个函数很熟悉 这就是这个文件里的 我只是拿出来修改了一下 ,当然我们可以自己重新写弹出层 比如用jquery 4、打开flow.php 181行左右加入
<p>$rows = $GLOBALS['db']->getRow("select goods_brief,shop_price,goods_name,goods_thumb from ".$GLOBALS['ecs']->table('goods')." where goods_id=".$goods->goods_id);</p><p>$result['shop_price'] = price_format($rows['shop_price']);</p><p>$result['goods_name'] = $rows['goods_name'];</p><p>$result['goods_thumb'] = $rows['goods_thumb'];</p><p>$result['goods_brief'] = $rows['goods_brief'];</p><p>$result['goods_id'] = $goods->goods_id;</p><p>$sql = 'SELECT SUM(goods_number) AS number, SUM(goods_price * goods_number) AS amount' .</p><p>' FROM ' . $GLOBALS['ecs']->table('cart') .</p><p>" WHERE session_id = '" . SESS_ID . "' AND rec_type = '" . CART_GENERAL_GOODS . "'";</p><p>$rowss = $GLOBALS['db']->GetRow($sql);</p><p>$result['goods_price'] = price_format($rowss['amount']);</p><p>$result['goods_number'] = $rowss['number'];</p> |
就是加入购物车成功的判断里面 5、我把我们做的样式和图片也贴出来 不是很漂亮了
<p>/* 购物车弹出效果*/</p><p>.cartpopDiv{</p><p>width:450px;</p><p>padding:0 25px;</p><p>float:left;</p><p>}</p><p>.toptitle{</p><p>width:450px;</p><p>float:left;</p><p>padding:16px 0;</p><p>background:url(../images/cartpop_bg.gif) left bottom repeat-x;</p><p>}</p><p>.toptitle a.pic{</p><p>float:left;</p><p>width:100px;</p><p>height:100px;</p><p>overflow:hidden;</p><p>}</p><p>.toptitle p{</p><p>float:right;</p><p>width:350px;</p><p>font-size:14px;</p><p>line-height:20px;</p><p>height:58px;</p><p>overflow:hidden;</p><p>}</p><p>.coninfo{</p><p>float:left;</p><p>width:450px;</p><p>padding:4px 0 6px;</p><p>background:url(../images/cartpop_bg.gif) left bottom repeat-x;</p><p>font-size:14px;</p><p>}</p><p>.coninfo table{</p><p>float:left;</p><p>width:100%;</p><p>border:none;</p><p>color:#a00;</p><p>}</p><p>.coninfo table td.left{</p><p>width:82px;</p><p>text-align:right;</p><p>font-weight:bold;</p><p>}</p><p>.coninfo table td.left span,</p><p>.toptitle p a{color:#333}</p><p>.coninfo table td .gray{color:#999}</p><p>.coninfo table td strong{color:#f00}</p><p>.coninfo table td font{font-size:18px}</p> |
相关附件:
9999
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!