【ecshop教程】ECSHOP文章列表显示缩略图与文章简介网页描述方法
ECSHOP文章列表显示缩略图与文章简介网页描述-ecshop二次开发方法:
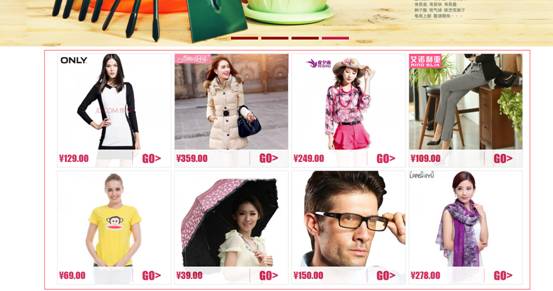
效果如下:
设置方法:
1)、修改 includes/lib_article.php 文件,将
$sql = 'SELECT article_id, title, author, add_time, file_url, open_type' .
修改为
$sql = 'SELECT article_id, title, author, add_time, file_url, open_type,description' .
(注意,一共有两处, 每一处都要修改)
继续向下,找到 大概69行左右
$arr[$article_id]['title'] = $row['title'];
在它下面增加一行代码
$arr[$article_id]['description'] = $row['description'];
补充说明:假如图片要加连接:
$arr[$article_id]['url'] = $row['open_type'] != 1 ? build_uri('article', array('aid'=>$article_id), $row['title']) : trim($row['file_url'])
改成: $arr[$article_id]['url'] = build_uri('article', array('aid'=>$article_id), $row['title']);
2)、修改 /themes/default/article_cat.dwt
在你想显示 “网页描述”信息的地方加入下面标签代码即可 {$article.description}
这样调用文章简介显示在文章列表就完成了
现在就在开始调用文章列表显示缩略图方法:
上传文件那可以上传图片,会把图片路径保存在article表中的 file_url 字段里,现在我们只需要在页面端用smarty调用它的值,
就可以产生一张略缩图
调用略缩图字段的方法:
打开includes/lib_article.php文件,大约在69行
$arr[$article_id]['id'] = $article_id;
$arr[$article_id]['title'] = $row['title'];
在这行代码下面加上:
$arr[$article_id]['file_url'] = $row['file_url'];
这样一句话 就好了
3、修改 /themes/default/article_cat.dwt想要想要的位置:
<img src="http://你的网址/{$article.file_url}" width="40" height="40" />
ECSHOP文章列表循环代码:article_cat.dwt 如图下:
外观样式CSS:
<style>
.e2 {
}
ul, ol, li {
list-style: none outside none;
}
.e2 li {
width: 100%;
overflow: hidden;
clear: both;
padding: 12px 0px;
border-bottom: 1px solid #EEE;
}
.e2 li a.preview {
width: 120px;
float: left;
margin-right: 7px;
margin-bottom: 3px;
margin-left: 10px;
display: inline;
}
.e2 li a.titles {
overflow: hidden;
line-height: 25px;
font-weight: bold;
font-size: 14px;
}
a {
text-decoration: none;
color: #666;
}
.e2 span.info {
display: block;
line-height: 23px;
color: #555;
padding-left: 12px;
}
.e2 p.intro {
color: #776955;
line-height: 20px;
margin-left: 5px;
padding-left: 10px;
padding-right: 10px;
}
.e2 span.info small {
color: #AAA;
font-size: 12px;
margin-left: 3px;
}
.art_cat_box {
float: left;
width: 746px;
border-right: 1px solid #DDD;
border-width: 2px 1px 1px;
border-style: solid;
border-color: #ED7575 #DDD #DDD;
-moz-border-top-colors: none;
-moz-border-right-colors: none;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
border-image: none;
overflow: hidden;
}
</style>
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!