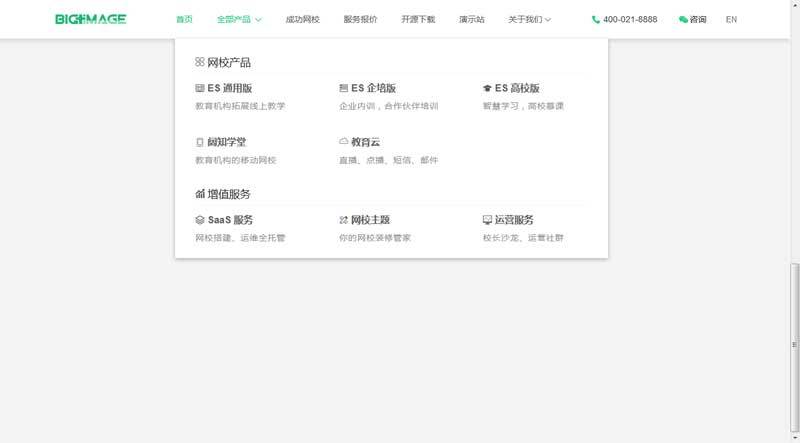
div css实用的开发流程服务结构布局 图标使用的是SVG格式
div+css3实例名称:div css实用的开发流程服务结构布局
实例简介:div css 实现简单大气企业建站开发流程结构布局,结构简单,简单易用,下载即可使用。图标使用的是SVG格式、
代码使用方法:
1、如有css文件请在head引入css文件
例如:
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、如有JS文件请在head引入js文件
例如:
<script src="js/jquery-1.7.2.min.js"></script>
3、请在body引入HTML代码
完结
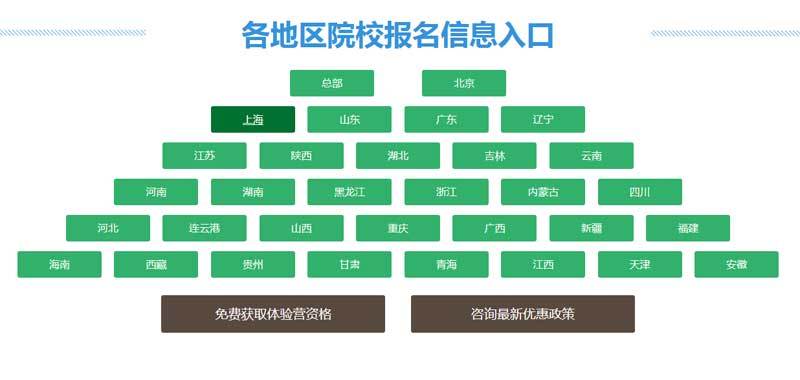
实例截图:

特别说明:
更多jquery特效实例免费下载,CSS3动画代码分享,网页前端设计素材就在悟空源码分享网
下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!
最新
热门
热评
-
jquery新闻资讯动态列表TAB切换代码 jquery区域均有备注注释
-
div css申请流程步骤样式代码 免费div+css样式代码下载
-
div css理财收益产品列表布局代码 免费div+css样式代码下载
-
div css资金风险步骤流程图布局代码 免费div+css样式代码下载
-
div css金融理财产品列表布局代码 免费div+css样式代码下载
-
jquery教育网站顶部浮动导航下拉菜单特效 js css 分离,结构简单清晰
软件排行
悟空源码网提供网站源码软件下载!侵权联系邮箱yingshicc#outlook.com